Windows Live Writer is now fired up on my pc (thanks John, I should have followed your lead a while back), and is kicking.
I’ve changed my entire process twice in the last couple of months.
Until today, Writely was the new blogging tool of choice. However, as readers of previous posts would be aware, I had run into a couple of problems, and had to edit the posts once they were in Dev Dawn (WordPress Driven).
WLW has none of the same problems, as far as my limited experience tells me.
Inserting Links in WLW uses the same keyboard shortcut (<ctrl>K) as Writely.
![WLW_001[3] WLW_001[3]](http://stuandrews.com/wp-content/uploads/2011/02/WLW_0013.png)
One _tiny_ niggle is that when tabbing into the Link URL, I’d like it to not do a Select All, but bring me to the end of the "http://" string. So I can continue to type without moving my hand to the arrow keys. Small niggle, and doesn’t detract from the allure of this system.
Inserting Images is much the same (<ctrl> L).
There’s a couple of points that have me really excited about WLW.
- It’s back on my harddrive. Now this ramifies (not really a word) into one of the other points below, but it also isn’t necessarily good. One thing I liked about using Writely is that my documents were stored where I could access them anywhere. However, in my current vocation, I’m pretty much using the same laptop 23 hours a day. So that’s not as big a deal as it could be for me.
- You have a much faster editing process. Not so much load time, but the use of keyboard shortcuts and the layout of WLW allows for a faster composing time. I’ll go over the layout in a moment.
- And lastly, most importantly for this little black duck .. I can SnagIt, save, and put it in the post STRAIGHT AWAY. Now, of course, this could have kind of happened earlier .. but with far more hassle. WLW allows me to simply insert the image that I’ve just saved into the post, and at the end, I don’t have to worry about ftp-ing up the images, which is how I used to do it.
See, I’m old school like that. I like to have control over what is going on. Very retentive of me I know .. but still, it takes something of a bolt from the heavens to shake me. Of course, my searching out cool stuff also helps. I’m quite happy to jump in if it’s working. And it seems WLW is working.
As an aside (I should have done this pre-install), but I’m going to read the Licence Agreement you agree to when installing WLW. Hopefully nothing bad in there.
Anyway, moving along.
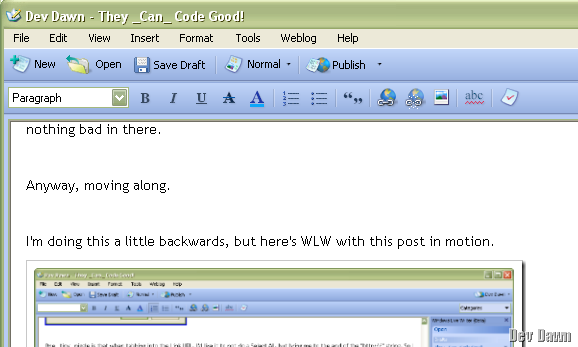
I’m doing this a little backwards, but here’s WLW with this post in motion.
![WLW_002[2] WLW_002[2]](http://stuandrews.com/wp-content/uploads/2011/02/WLW_0022.png)
As I write this, I’m experimenting. Images have a bunch of very cool options to fiddle with. But before that .. you need to see the interface with more clarity than the above screen.

Hmmm. This is the top left corner. Still doesn’t seem like I’ve got the hang of SnagIt-ing stuff .. this looks decidedly blurred.

That’s the left hand, with the Sidebar.

And the bottom left has the information text.
Okay, I’m going to forge ahead despite the lack of my SnagIt-ing skill.
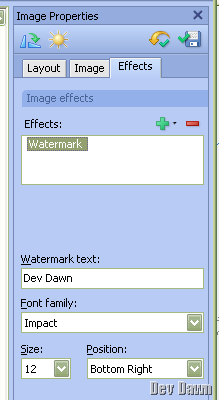
Notice something about the images?

You get a cool watermark effect! Very nice. This is very cool (although it’s just a text message). I mean, think about the Branding the little joschmo like me can do. I get to brand all images that go into the posts now. All of them.
Let’s now, after the excitement, let’s go back to the beginning. With the disclaimer that I’m discovering this as I write this post.
Preferences

Writer

The one point I’d make here is I definately want the auto-save turned on. Without a doubt there will come more than one time when something wicked walks this way and screws up what I’m writing.
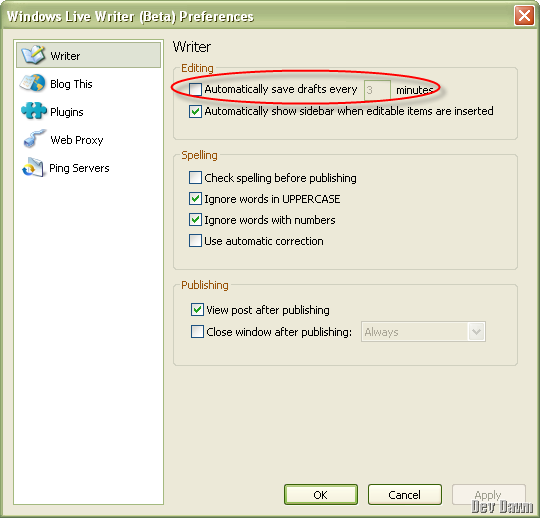
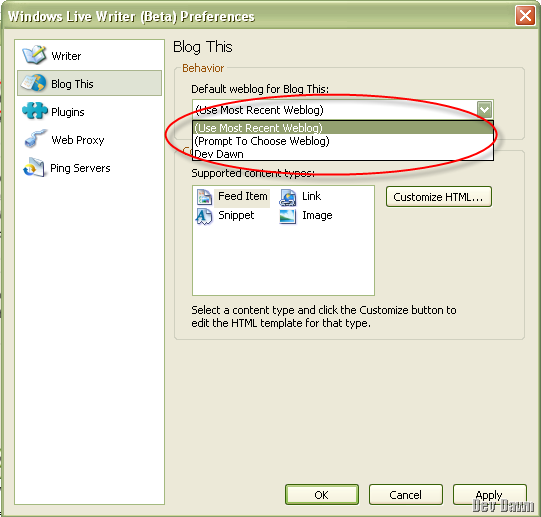
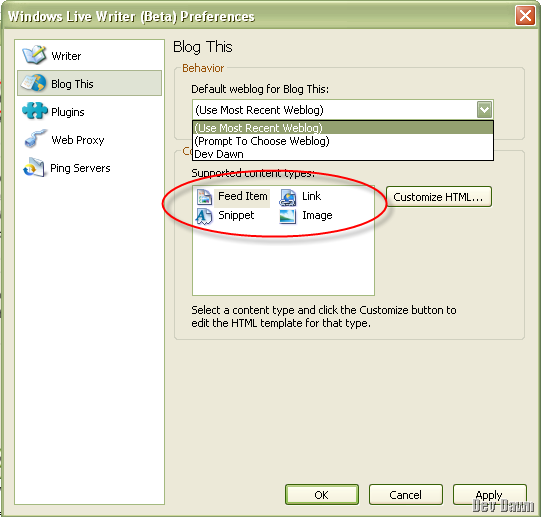
Blog This

The first option is to tell WLW what to do with the posting functionality by default. Because you can have multiple Blog Accounts (another great, but obviously expected feature), you might want it to prompt you, or to use the most recent.
Additionally, the current Blog Account is very easily changed, up in the right-hand corner.

You simply select the Blog Account you want.

You can see underneath are the Supported Content Types.
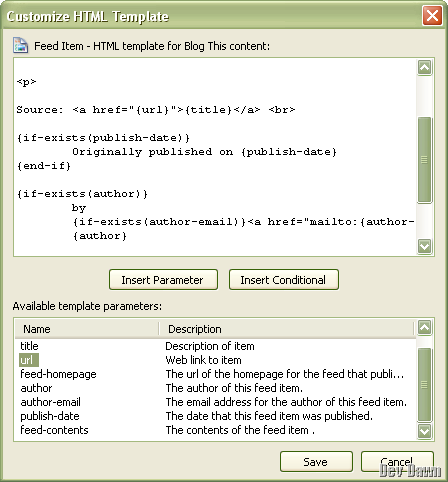
Customising the HTML allows some pretty cool freedom.

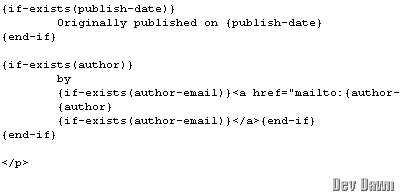
You’ve got the HTML itself,

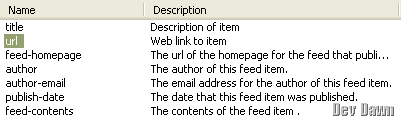
And then the Template Parameters,

Which can be easily added into the HTML template.
Very cool.
Plugins
![WLW_015[9] WLW_015[9]](http://stuandrews.com/wp-content/uploads/2011/02/WLW_0159.png)
I liked the look of this plugin .. means one more thing I don’t have to worry about on the WordPress end. We’ll see how it goes.
Web Proxy
![WLW_016[7] WLW_016[7]](http://stuandrews.com/wp-content/uploads/2011/02/WLW_0167.png)
Kept it small, cause it doesn’t affect how I’m writing.
Ping Servers
![WLW_017[9] WLW_017[9]](http://stuandrews.com/wp-content/uploads/2011/02/WLW_0179.png)
This is nice too. Really, the guys at MS have taken a look at the cool functionality in the blog engines, and made sure some of the best bits are in WLW. Cheers and hats off to you fellows (both guys and dolls).
This is turning into a monster post. I’m going to push the rest to another post, where we’ll look at the Imaging options, and some other stuff that I find out about before then.
‘Nuff Said,
