Dr. Explain is, without question, an awesome piece of software.

Let me explain. No, there is too much. Let me sum up.
The guys behind Dr. Explain have created a simple and powerful problem solver. The problem, of course, is how to quickly create Help Documentation. Their solution is the best I’ve seen.

For what it does.
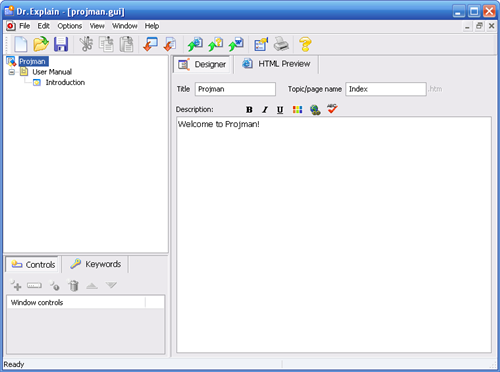
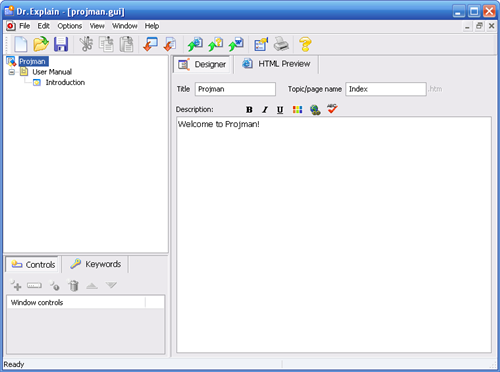
Dr. Explain doesn’t have a whole bunch of large pieces of functionality. It is a streamlined app. The buttons are placed well, shortcut keys appropriately set. The interface is clean and easy to use.

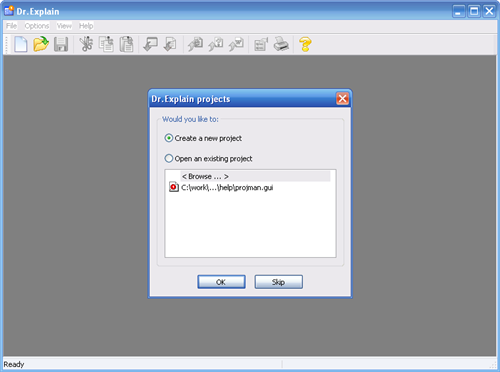
Basically, you need to come at Dr. Explain with a planned document structure. If you have the words/structure in your mind, you’ll be firing up Help Documentation in no time at all.
And I mean no time. I started using Dr. Explain with only a brief thunk about what I wanted .. mostly it was just to experiment, and I was able to put together stuff very quickly.

So there is a minimal feature set, but that feature set is very rich.
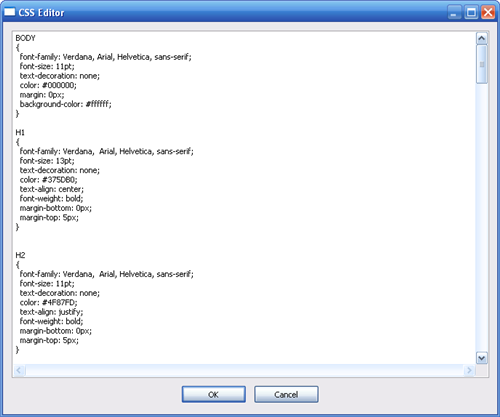
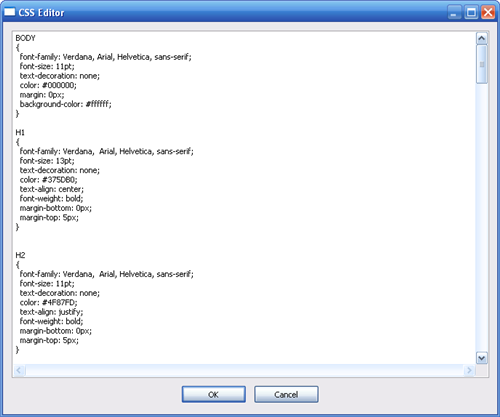
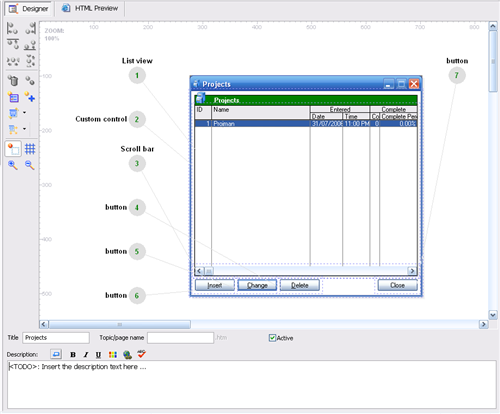
The layout of the pages created is quite well structured. You can alter what appears on the pages by tampering with the CSS Interface (Dr. Explain’s Interface into the CSS), or get stuck into the CSS itself (limited text editor).

I haven’t mentioned probably the biggest selling point of Dr. Explain yet.

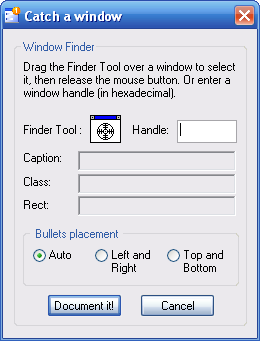
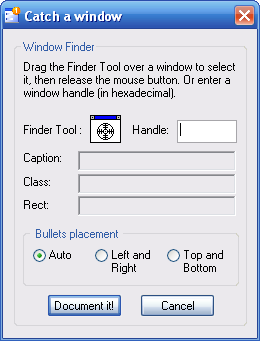
It’s got something like SnagIt, only far more focussed (see below capture).

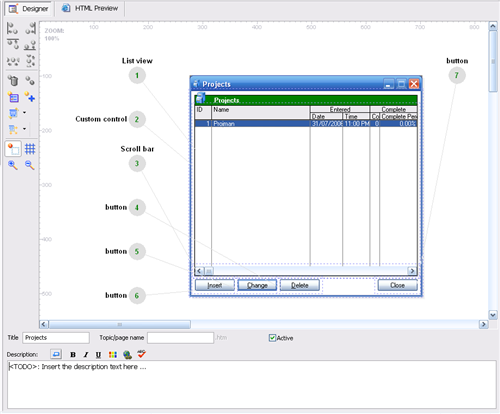
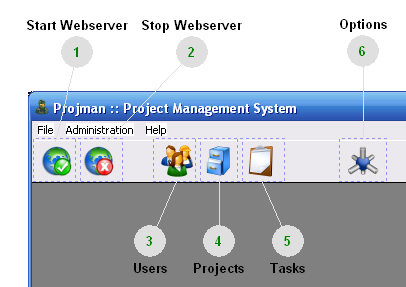
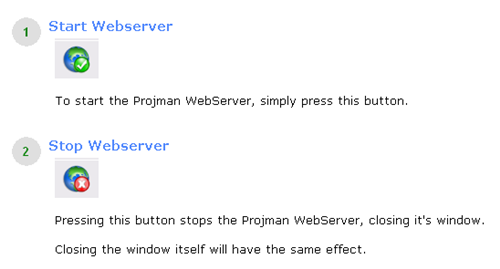
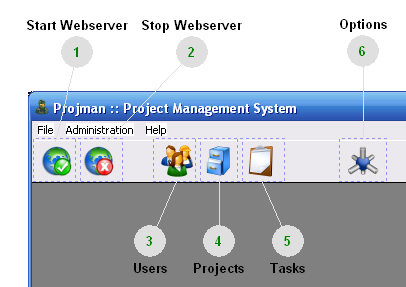
You drag the anchor onto the page you want, and it goes to work. Dr. Explain creates a "Chart", which is the window captured, along with a bunch of bullets attached to each of the controls on said window. It’s pretty cool stuff. Obviously, sometimes you don’t want all the controls, but that’s not really an issue. Just get rid of them.

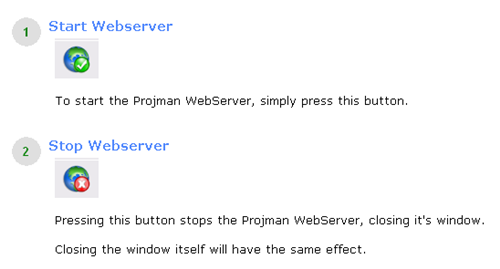
The end result of this is a page which has the window at the top, the bullets linking to their own Descriptions further down the page. It’s a perfect way to bring the functionality of the system to life within Help Documentation. The user can click on the button to get to the Help for it.

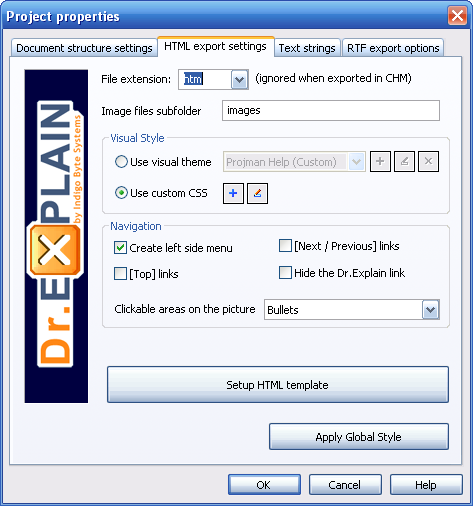
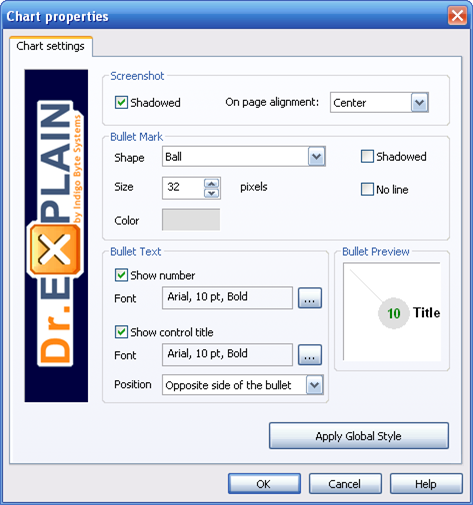
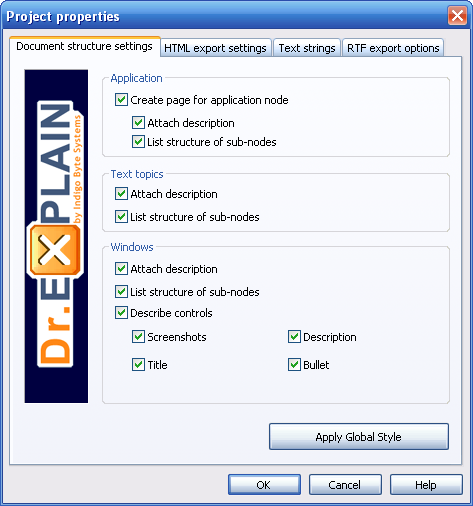
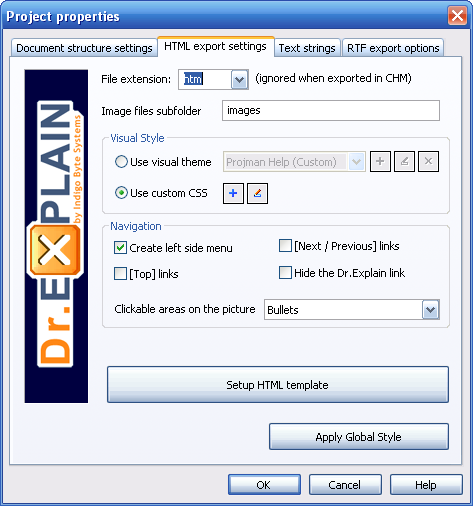
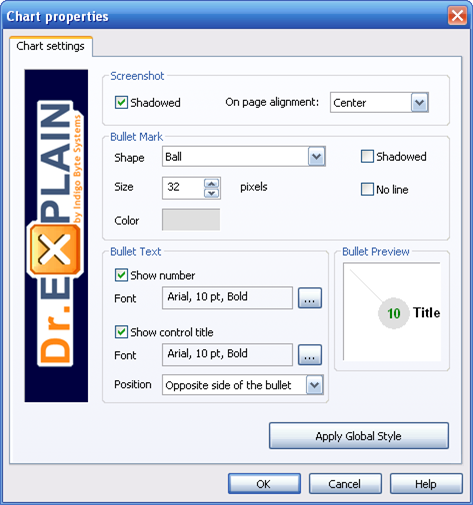
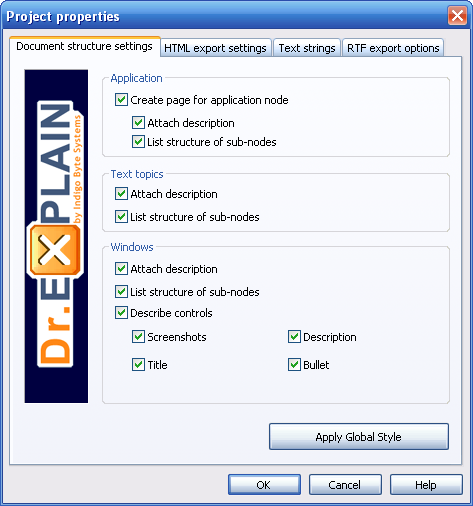
You have a huge set of options, Global Options, Project Options, Chart (the window) Options.

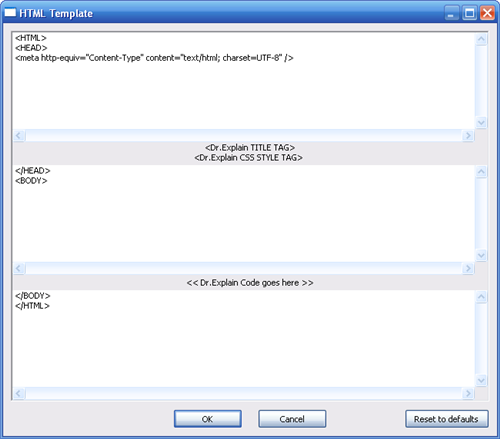
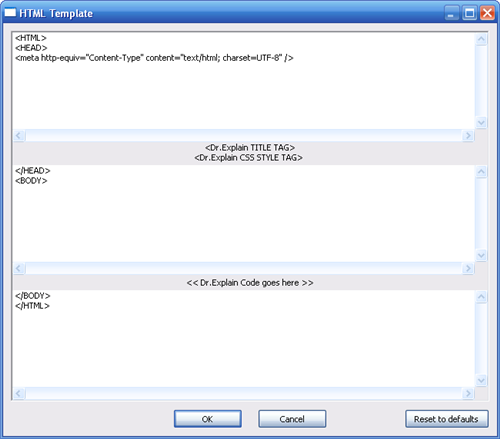
You can mess with the HTML templates of the pages created.

You can set Global Options and then pull them down into individual Chart pages.

Dr. Explain lets you export to either HTML, CHM, or RTF file formats (yeah, I know, HTML isn’t really a file format).
It’s awesome. Awesome to the Max.
Dr. Explain, as a tool, is second-to-none in what it does.
Here’s my summary of my Sum Up Review of Dr. Explain,\r\n
- Extremely easy to get from thoughts to actual Help Documentation
- Awesome to the Max Window Capture functionality
- Clean, simple layout
- Massive amount of Options, ability to change almost anything
What struck me as missing (these things might actually be in Dr. Explain somewhere, but I haven’t found them yet),\r\n
- Add Images to Topic Pages
- Add custom text in any place on the "Window" page, the one with the window capture
- Option to edit anything about the CSS, even if it’s screwing with the functionality
I understand this isn’t actually good for the software, and is bad design (my idea). It’s a good thing that you can’t screw with the CSS Templates, but it was just something that passed across my mind while fiddling. The reality is, you can just open up the CSS file yourself and get to work. So basically, this isn’t really a problem
- (This is very picky) More options for the bullets (shapes, lines, colors, ..)
In the end, for the small amount of mulah the makers are asking for, Dr. Explain is an awesome (there’s that word again) tool to have in your arsenal. There’s nothing else that gets you directed (by that I mean the window with the controls all bulleted, descriptions easily entered) documentation as quick, lean and simple as this baby does.
So go get it, try it out. You’ll see what I mean.